How Themes Work
Themes are stored in a special folder named Themes that appear at the root of the repository and in every organization. Each Themes folder contains a default theme that cannot be edited and any number of custom theme folders. Each theme is stored in its own folder and is known by the name of the folder.
The folder named “default” in every Themes folder is a special theme whose contents are controlled by the server. In the Themes folder at the root, the default theme contains the complete definition of every style that makes up the default theme shipped with JasperReports Server. In organization Themes, the default is a system generated theme that contains all styles inherited by the given organization. None of the default theme folders can be modified, even by administrators.
This chapter uses the following terminology to distinguish between root-level and organization-level themes. In the following table, Organization is the main folder of any given organization, and active-theme is the name of the theme folder that has been activated:
|
Name
|
Folder
|
Description
|
|
Default theme
|
root > Themes > default
|
The unmodified user interface of JasperReports Server, as it appears at first installation. The default theme is defined in the default folder in the Themes folder at the root of the repository.
|
|
System theme
|
root >Themes > active-theme
|
The active theme set at the root level. All users in all organizations will see this theme unless there is an organization-specific theme that is activated and overrides some styles.
The system theme is also used for the login page.
|
|
Inherited theme
|
Organization > Themes > default
|
The combination of all active themes in the parent organizations of a given organization, according to the inheritance rules. For any given organization, the theme inherited by that organization is stored in the default folder of that organization’s Themes folder.
|
|
Active theme
|
Organization > Themes > active-theme
|
The theme that users of a given organization can see. administrator has set as active at the organization or system level. Users will see a combination of the active and inherited theme, depending on the files in the active theme and the inheritance rules.
|
|

|
When JasperReports Server is first installed, the default theme is active and therefore is also the system theme. And in every organization including the default organization, the inherited theme is a copy of the default theme, and it is active by default for that organization.
|
|

|
You cannot modify the files of the default theme through the repository. If you try to do so by circumventing the repository, you could inadvertently changes rules that make the UI unusable. In this situation you would need to re-install JasperReports Server to recover.
|
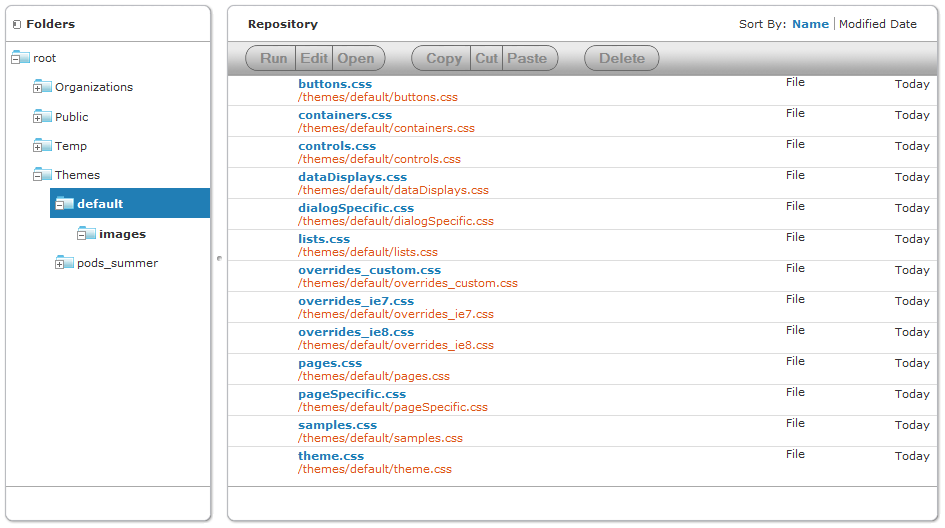
The following figure shows the default theme in the Themes folder at the root of the repository. The name of the folder (and its subfolders) are bold to indicate that it is the active theme.
Theme Files
A complete theme consists of exactly the following files, along with all referenced images:
In addition, the default theme contains the file samples.css that is only used by the View > Samples page described in section User Interface Samples. The files overrides_ie7.css and overrides_ie8.css are only loaded with the style sheets when the user’s browser is Internet Explorer 7 or 8, respectively.
The default theme stores referenced image files in a folder named images. There are approximately 80 image files in the default theme. There are two ways to change an image from the default theme:
• Use a folder named images and image files with the same name as the ones you want to replace.
• Modify the corresponding CSS rules to redefine the location where they can be found.
When you modify the CSS rules, you can use any of the following ways to reference image files, or any other helper file:
• Directly in the theme folder. In this case the file is referenced without a path, for example "myfile.png" in CSS.
• In any folder structure located in the theme folder. For example, your custom CSS file could refer to "MyImages/myfile.png" if you create a folder named MyImages in the theme folder and upload your images there.
• Anywhere on the internet. Following the CSS standard, your custom CSS can refer to images, or any helper file, with a regular URL.
Inheritance Mechanism
In order to render the user interface, Jasper Reports Server must load each of the theme files. Because each file can be stored in multiple themes, the inheritance mechanism determines which file to load.
The server loads each of the CSS files listed in section Theme Files in the order they are listed. To locate the file, the server looks in the following locations, in the following order:
|
1.
|
The active theme folder for the user’s organization. |
|
2.
|
The inherited theme stored in the folder named <organization>/Themes/default. |
When one of the CSS files references an image file or a helper file, including any path to that file, the server looks for that path and filename in the same two locations, in the same order. In this way, each file and image is resolved first in the active theme, and if not found, then in the inherited theme.
The active theme does not need to contain all the files because the inherited theme that is maintained by the server is guaranteed to contain all the files. Maintaining the inherited theme in every organization is the second task of the inheritance mechanism.
The server maintains the inherited theme in each organization using the same algorithm. Whenever an administrator changes the active theme or modifies a file in the active theme, the server uses the same algorithm to find all files that define the active theme in this organization and makes a copy of them in every child organization. For nested levels of organizations, the algorithm repeats on each level after updating the copy of the inherited theme. In this way, any changes are propagated down to every organization.
|

|
Propagating changes to the inherited themes is computationally intensive and can take several moments after making a change to a theme. However, determining inheritance when changes are made is an effective trade-off so that CSS files for rendering client request are resolved nearly instantly.
|
CSS Priority Scheme and Custom Overrides
Once the inheritance mechanism determines which files to load, the standard CSS priority scheme determines which rules will be visible, based on the order in which files are loaded.
This leads to two general ways of developing custom themes:
• The quickest way is to copy individual CSS rules from the default theme files, modify the rules to change the UI, and save them in the overrides_custom.css file. Because overrides_custom.css is always the last CSS file to be loaded, its rules will override the same rules in other files. This allows you to easily change any number of rules, and manage them all in a single file.
For example, if you want to increase the size of text on all the buttons in the default theme, you can do this with a few rules in the overrides_custom.css file. You may need to adjust the spacing for certain buttons, but the idea is you only need to change a limited number of rules.
• If you modify the user interface extensively, you can use the existing structure of CSS files in the default theme. In this case, copy the relevant files from the default theme, make your modifications, and save the file in your new theme. The inheritance mechanism will use this new file when you activate the theme.
An example of these extensive changes would be if you want to increase the size of the buttons themselves in the default theme. You would need to rewrite the majority of the rules in the buttons.css file and create images for the new buttons. In this case, it is much easier to copy the buttons.css file than to copy dozens of rules into the overrides_custom.css file. You could still use the overrides_custom.css file to adjust the spacing of elements around the buttons, because there would be fewer of those rules to modify.
Jaspersoft recommends using the custom overrides method for most custom themes. A custom theme that changes simple appearances such as colors, fonts, and spacing has relatively few rules and is easily manageable in a single file. And many changes can be made by copying and modifying image files in the custom theme, without writing any CSS rules. Only if you change the fundamental layout or appearance of the user interface, should you consider copying and modifying the other CSS file.
Copying and modifying CSS files is more prone to error, and is slightly less flexible due to the file-based inheritance mechanism. Your copy of the file must contain all of the CSS rules as the original. If any rules are accidentally deleted or modified, even by a single character, the theme may not work properly. Also, the unmodified rules in the copy of your file will now override any updates made to the same file in a parent organization.
For example, if you copy a file that defines gray buttons with plain text, and you change the CSS rule to make the text bold, you will create a theme with bold, gray buttons. However, if the theme on the parent organization or system theme is modified so that buttons are blue, your file will override the new inherited color, and you will still have bold, gray buttons. If you had defined the bold text as a single rule in the overrides_custom.css file, your theme would show bold, blue buttons now.
![]()